Introduction:
The music app has all the regular functioning of similar apps. Login, view, and scroll through your music library, add songs to and create new playlists, and view your favorite songs and user profile. This challenge involves designing and implementing the given front-end user interface using HTML, styling it with CSS, and adding functionality with JavaScript. In this article, we will outline the process, challenges, and implementation strategies for a group of 8 people to build a Music App from scratch with a particular focus on HTML, CSS, and JavaScript.
With the rise of music streaming services, designing a music app with a seamless user experience has become crucial. In this article, we'll explore the key design principles and considerations for creating a music app that engages users and enhances their music-listening experience.
Team Members:
Olaleye Abiodun
Odubo Perebi Allen
Godfrey Offeh
Piate Kevin
Eboweme Ayo
King Ibitamuno Peculiar
Nelson Ikechukwu Osuya
Process:
Here is an overview of the process followed to build the Music App:
Planning: We define the project requirements, including the layout, visual elements, and functionality.
HTML Implementation: We implement the different HTML elements and arrange them on each page.
CSS: Once all the HTML elements are set, we use CSS to style it exactly as the interface design given in figma. We apply all the required color schemes, fonts, and visual effects and ensure all elements are responsive when switched to mobile.
JavaScript: Enabling interactivity of the music app by adding javascript functions. This app required the functionality to log in and sign up, switch between the various tabs when clicked, and play music.
Optimization: Once the Music App is tested and debugged, the following process we embark on is optimizing the application for performance and efficiency. Our code was reviewed to identify any redundant or inefficient code and optimize it for better performance.
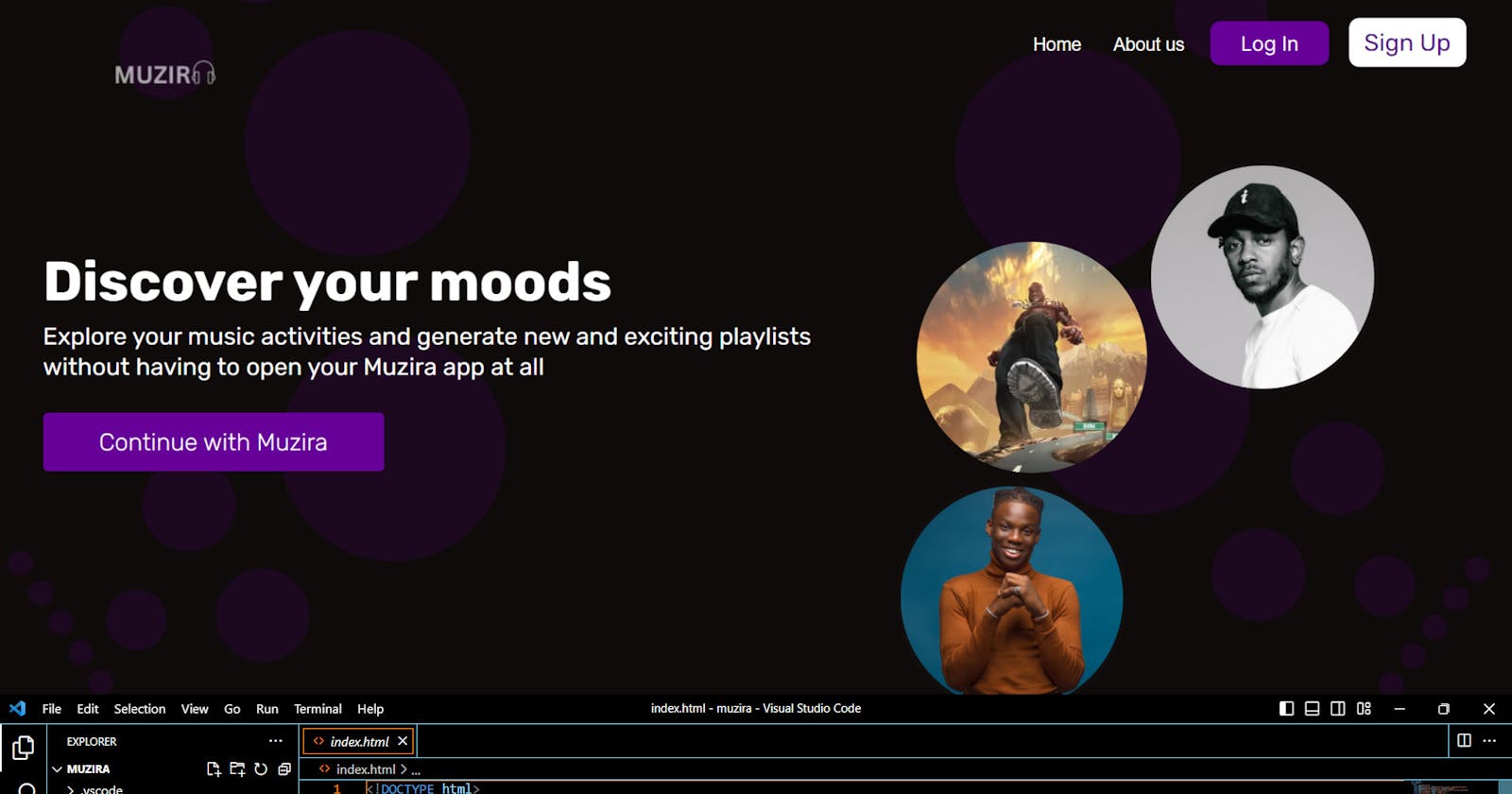
Music App Homepage

Click here to view the live page
Code Consistency: Consistent coding practices, naming conventions, and code organization is crucial for ensuring that the codebase remains clean and manageable. We make sure that we establish coding guidelines and conduct code reviews to maintain consistency throughout the development process.
Time Management: The timeframe to complete the project was a major challenge. Each member's free time and schedule were carefully considered.
Cross-Browser Compatibility: Testing the project across different browsers was a challenge during the project because different web browsers interpret HTML, CSS, and JavaScript differently. We made sure to thoroughly test the app on various web browsers, such as Chrome, Firefox, Safari, and Internet Explorer, to ensure that it functions correctly across all major browsers.
Responsive Design: To create a responsive design that works seamlessly on different devices and screen sizes was also a challenge with the app having so many different elements. We ensure that the Quiz App's user interface is responsive and adapts to different screen sizes, including desktops, tablets, and mobile devices. Proper testing and optimization are crucial to ensure that the app is accessible and usable on all devices.
Challenges:
Ensuring seamless integration with music streaming services
Balancing design aesthetics with functional usability
Incorporating personalized recommendations without compromising user privacy
Addressing licensing and copyright issues related to music streaming
Implementation:
Choosing the right frontend framework and tools for the music app
Collaborating with the backend development team to ensure a smooth integration of frontend and backend functionalities
Conducting usability testing and gathering user feedback for continuous improvement
In conclusion
Designing a music app that provides a seamless user experience requires careful consideration of user needs, design principles, and technical challenges. By following the key design considerations outlined in this article by using HTML, CSS, and JavaScript can be a challenging task, especially when working within a little time frame. Proper delegation of tasks is essential to overcome challenges such as team coordination, code consistency, time management, cross-browser compatibility, responsive design, and bug fixing. Following a step-by-step implementation process, including HTML structure, CSS styling, and JavaScript logic. By overcoming these challenges and implementing the necessary functionalities, we created a functional and interactive Music App that provides an enjoyable user experience.
Thanks for reading. We will meet you in the Next Challenge in the coming weeks!!!