Introduction:
Building a Quiz App is an exciting project that requires a group of skilled individuals proficient in HTML, CSS, and JavaScript. A Quiz App is an interactive application that allows users to participate in quizzes, view high scores, and challenge their knowledge in various subjects. The Quiz App should have a user-friendly interface, a functional timer, and the ability to store high scores in local storage. This challenge is a comprehensive task that involves designing and implementing the front-end user interface using HTML, styling it with CSS, and adding interactivity with JavaScript. In this article, we will outline the process, challenges, and implementation strategies for a group of 8 people to build a Quiz App from scratch with a particular focus on HTML, CSS, and JavaScript.
Team Members:
Olaleye Abiodun
Odubo Perebi Allen
Oduba Ayotomiwa
Godfrey Offeh
Piate Kevin
Eboweme Ayo
King Ibitamuno Peculiar
Nelson Ikechukwu Osuya
Process:
Building a Quiz App involves several stages, from planning and design to implementation and testing. Here is an overview of the typical process that we follow to build a Quiz App. We delegated this process among our group:
Planning and Design: The first step in building a Quiz App is planning and designing the application. We define the project requirements, including the types of quizzes to be included, the number of questions per quiz, the scoring system, and the overall user interface. We also decide on the layout, color scheme, and other visual elements of the Quiz App. Once the planning is complete, we move on to designing the user interface using HTML and CSS.
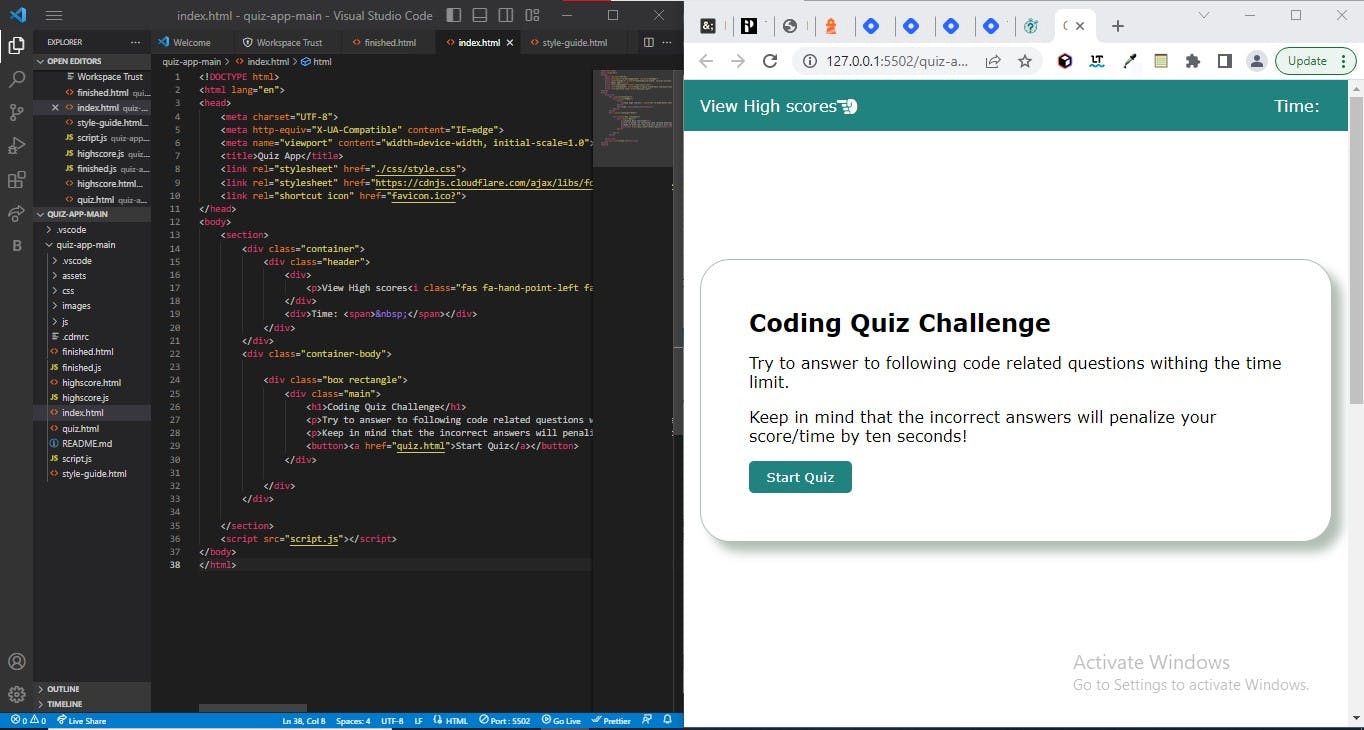
HTML Implementation: We start by creating the HTML structure for the Quiz App with different HTML elements for the quiz questions, options, timer, and high score display. We ensure that the HTML structure is well-organized, accessible, and responsive to different screen sizes.
CSS Styling: Once the HTML structure is in place, we add CSS styling to make the Quiz App visually appealing and user-friendly. We apply the planned color scheme, fonts, and layout to the HTML elements using CSS classes and IDs. We also ensure that the Quiz App is responsive and can adapt to different screen sizes.
JavaScript Implementation: In the next step, we add interactivity to the Quiz App using JavaScript. We implement the logic for starting the quiz, displaying questions and options, handling user answers, updating the timer, and calculating the score. We also implement the functionality for storing and retrieving high scores in local storage. we thoroughly test the JavaScript code for any bugs or errors.
Testing and Debugging: After implementing the Quiz App, we conduct extensive testing to ensure that the application is functioning as expected. We test the Quiz App in different web browsers and on various devices to ensure cross-browser compatibility and responsiveness. We also test different scenarios, such as completing the quiz, submitting answers, and viewing high scores, to identify and fix any issues or bugs.
Optimization: Once the Quiz App is tested and debugged, the next process we embark on is optimizing the application for performance and efficiency. Some people in our group review the code to identify any redundant or inefficient code and optimize it for better performance.
Documentation: Finally, we create documentation of how we took this process on the Quiz App, the challenge we face, and how to implement the uses of this Quiz App.
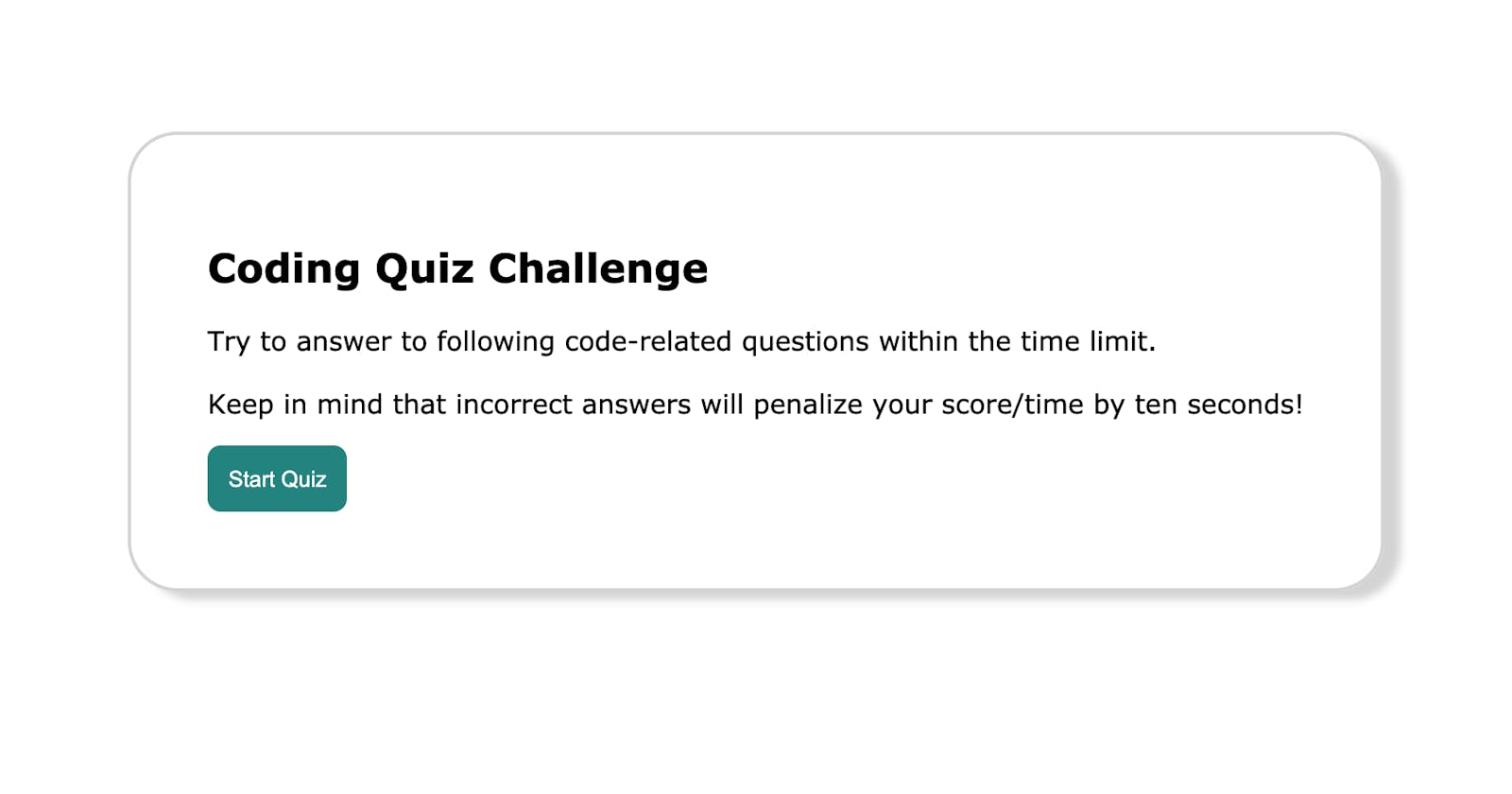
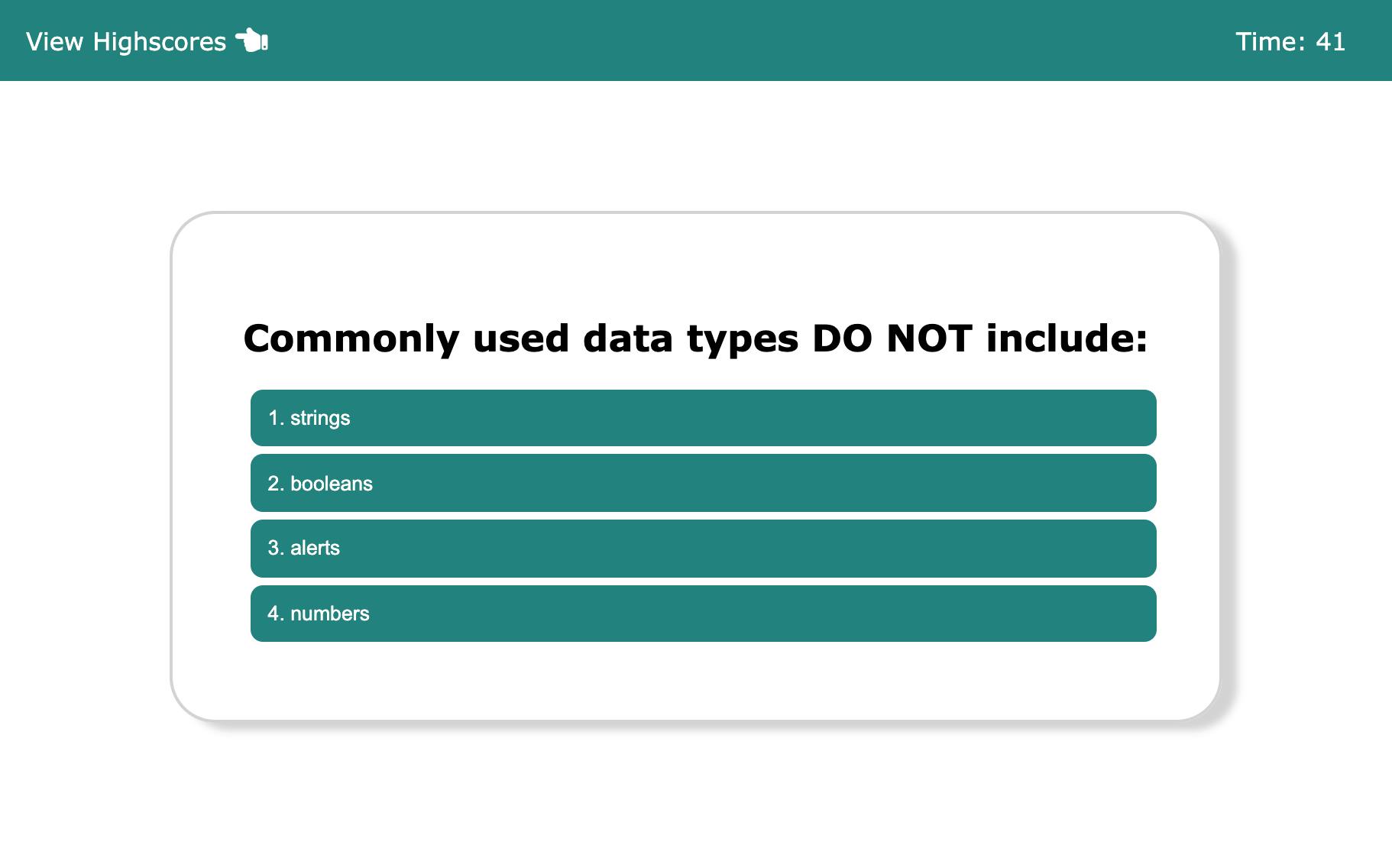
Quiz App board


(**Click Here for the Repo link** to view the Quiz App)
(Click here to live to link to view of Quiz App)
Challenges:
Building a Quiz App can present several challenges, especially when working in a group. Some of the challenges we face during the development process include:
Coordination and Communication: We face challenges during coordinating and communicating effectively. We ensure that everyone is on the same page, working towards the same goals, and collaborating seamlessly requires constant communication and coordination. We make sure that we are doing regular team meetings, progress updates, and clear delegation of tasks are essential to overcome this challenge.
Code Consistency: Maintaining code consistency can be a challenge when multiple team members are working on different parts of the Quiz App. Consistent coding practices, naming conventions, and code organization are crucial for ensuring that the codebase remains clean and manageable. We make sure that we establish coding guidelines and conduct code reviews to maintain consistency throughout the development process.
Time Management: The time frame to complete the project, is among of challenges we face with proper time management we prevent delays and ensure that the Quiz App is completed within the planned timeframe.
Cross-Browser Compatibility: Testing the project across different browsers is among of challenges we encounter during the project because different web browsers interpret HTML, CSS, and JavaScript differently. We make sure we go thoroughly test the Quiz App on various web browsers, such as Chrome, Firefox, Safari, and Internet Explorer, to ensure that it functions correctly across all major browsers.
Responsive Design: To create a responsive design that works seamlessly on different devices and screen sizes is a type of challenge we encounter. We ensure that the Quiz App's user interface is responsive and adapts to different screen sizes, including desktops, tablets, and mobile devices. Proper testing and optimization are crucial to ensure that the Quiz App is accessible and usable on all devices.
Implementation:
To implement the Quiz App, we follow a step-by-step approach, leveraging our skills in HTML, CSS, and JavaScript. Here is a brief overview of the implementation process we took:
HTML Implementation: We start by creating the HTML structure for the Quiz App. Then create HTML elements for the quiz questions, options, timer, high score display, and user input forms. We ensure that the HTML structure is well-organized, accessible, and follows best practices for HTML markup.
CSS Styling: Once the HTML structure is in place, we add CSS styling to make the Quiz App visually appealing and user-friendly. Then apply the planned color scheme, fonts, and layout to the HTML elements using CSS classes and IDs. We also ensure that the Quiz App is responsive and adapts to different screen sizes.
JavaScript Implementation: We implement the JavaScript logic for the Quiz App by adding event listeners to handle user interactions, such as starting the quiz, displaying questions and options, handling user answers, updating the timer, and calculating the score. We also implement the functionality for storing and retrieving high scores in local storage. We make sure proper error handling and validation should be implemented to ensure the Quiz App's robustness and reliability.
Testing and Debugging: After implementing the Quiz App, we conduct extensive testing to ensure that the application is functioning as expected. We also check debugging and error fixing to ensure the Quiz App's smooth performance and functionality.
High Score Storage: We implement the functionality to store high scores in local storage. This can be done using JavaScript's local storage API, which allows data to be stored on the user's device. We also consider implementing features such as clearing high scores or displaying a leaderboard to enhance the user experience.
Timer Functionality: We're implementing the timer functionality by ensuring that the timer starts when the quiz begins and counts down in real-time. We make sure that we give a JavaScript function that handles scenarios such as when the timer reaches zero, indicating the end of the quiz, and calculating the score based on the remaining time. We implement proper error handling and validation to ensure the accuracy and reliability of the timer functionality.
User Feedback and Error Handling: We make sure to incorporate user feedback and error handling mechanisms in this Quiz App. This includes providing feedback to the user on their quiz progress, displaying messages for correct or incorrect answers, and handling scenarios such as incomplete answers or invalid inputs.
In conclusion
Building a Quiz App using HTML, CSS, and JavaScript can be a challenging task, especially when working within a little time frame. Coordination, communication, and proper delegation of tasks are essential to overcome challenges such as team coordination, code consistency, time management, cross-browser compatibility, responsive design, and bug fixing. Following a step-by-step implementation process, including HTML structure, CSS styling, JavaScript logic, testing, high score storage, UX design, timer functionality, and user feedback, help us to ensure the successful development of the Quiz App. By overcoming these challenges and implementing the necessary functionalities, we create an engaging and interactive Quiz App that provides an enjoyable user experience and helps users test their knowledge.
Thanks for reading. We will meet you in the Next Challenge in the coming weeks!!!